Shield series 012
Application:
Battery
Frequency converter
Automotive connector
Characteristic:
Comply with AK 4.3.3, lv215-1 and RoHS
Wide wire diameter range
90 ° and 180 ° plugs
Anti touch
Separation without tools
Integrated internal hvil
2-3 bits to choose from
Multiple key options
seal up
Mechanics:
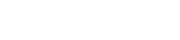
Terminal: 8mm pin and socket
Wire diameter range: 16-50mm ² Separate shielded wire
Latch style: no tools required
Hvil: integrated, internal
Electrical:
Rated voltage: 1000V
Rated current: up to 250A
Temperature range: - 40 ° C to 140 ° C
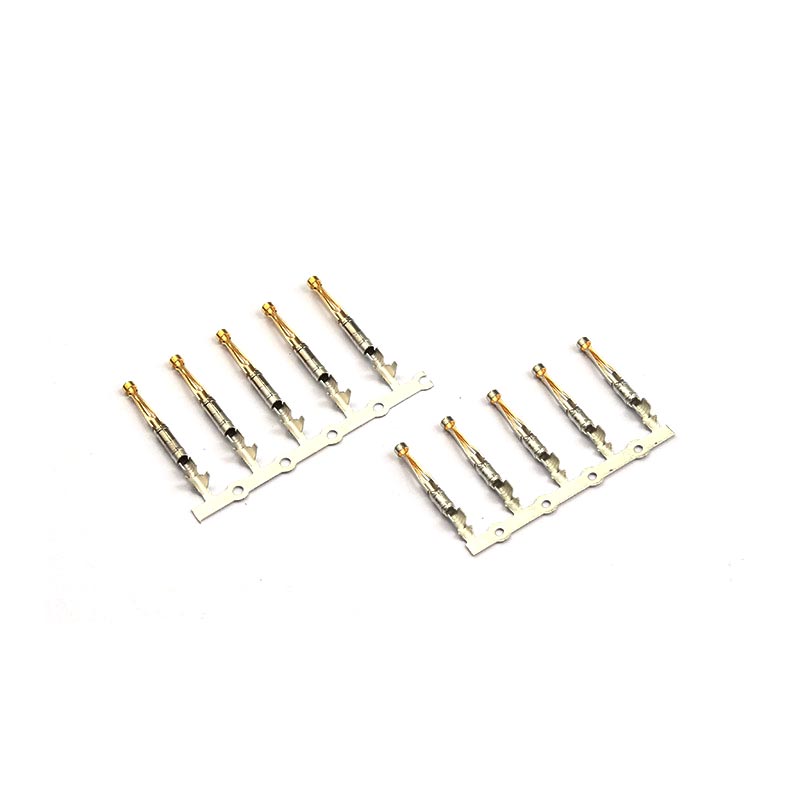
Shielding cladding: from conductor to device
IP grade: plug: IP67, ip6k9k, Separation: ip2xb
Standards and specifications:
IATF: 16949
AK 4.3.3
LV215-1
RoHS
<!--圖标庫 新設計(jì)器(qì)可(kě)删除此行(xíng)--><link href="static/css/iconfont.css" rel="stylesheet" type="text/css"/>
<style type="text/css">
.ce_detail{
position:relative;
overflow: hidden;
}
.ce_detail *{
box-sizing: border-box;
}
.ce_detail *:before,.ce_detail *:after{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
.ce_detail .reset_style {
font-family: Microsoft Yahei, Arial, Verdana, sans-serif;
color: #707070;
line-height: normal;
word-wrap: break-word;
word-break:break-all;
font-size: 12px;
}
.ce_detail .reset_style h1 {
font-weight: bold;
font-size: 24px;
margin: 0;
}
.ce_detail .reset_style h2 {
font-weight: bold;
font-size: 18px;
margin: 0;
}
.ce_detail .reset_style h3 {
font-weight: bold;
font-size: 19px;
margin: 0;
}
.ce_detail .reset_style h4 {
font-weight: bold;
font-size: 16px;
margin: 0;
}
.ce_detail .reset_style h5 {
font-weight: bold;
font-size: 13px;
margin: 0;
}
.ce_detail .reset_style h6 {
font-weight: bold;
font-size: 11px;
margin: 0;
}
.ce_detail .reset_style p {
margin:0;
font-size: 12p;
}
.ce_detail .reset_style > span{
font-size: 12px;
}
.reset_style a,.resetHtmlCssStyle .reset_style a {
text-decoration: none !important;
color: #00E !important;
}
.ce_detail .reset_style em{
font-style: italic;
}
.ce_detail .reset_style ul,
.ce_detail .reset_style ol {
padding-left: 20px !important;
padding-right: 20px !important;
}
.reset_style ul,.resetHtmlCssStyle .reset_style ul {
list-style: disc outside none;
}
.reset_style ol,.resetHtmlCssStyle .reset_style ol {
list-style: decimal outside none;
}
.ce_detail .reset_style li {
display: list-item;
list-style-type: inherit;
}
/*detail設計(jì)器(qì)設計(jì)元素*/
.ce_detail{
position: relative;
}
/*按鈕*/
.ce_detail .ie_btn{
position:absolute;
width:200px;
height:52px;
font-size: 14px;
}
.ce_detail .ie_btn>div{
width: 100%;
height: 100%;
display: table;
}
.ce_detail .ie_btn i{
font-family: "iconfont";
font-style: inherit;
}
.ce_detail .ie_btn a{
color: inherit;
width: 100%;
height: 100%;
display: table;
}
.ce_detail .ie_btn .font{
display: table-cell;
vertical-align: middle;
text-align: center;
}
/*線*/
.ce_detail .ie_line{
position:absolute;
font-size:0;
}
.ce_detail .ie_line>div{
display: inline-block;
vertical-align: middle;
}
.ce_detail[data-layout="flow"] .ie_line{
position:static;
height: auto;
min-height: 20px;
}
.ce_detail .ie_line:before{
content: "";
display: inline-block;
vertical-align: middle;
min-height: inherit;
width: 0;
}
.ce_detail .ie_line>div{
width: 100%;
height: 100%;
}
/*圖标*/
.ce_detail .ie_icon{
position:absolute;
width:36px;
height:36px;
}
.ce_detail[data-layout="flow"] .ie_icon{
position:static;
display: table;
width: 100%;
height: 100%;
max-width: 36px;
min-height: 36px;
margin: 0 auto;
}
.ce_detail .ie_icon>div{
width: 100%;
height: 100%;
display: table;
font-size: 20px;
color: #a0a0a0;
}
.ce_detail .ie_icon a{
color: inherit;
width: 100%;
height: 100%;
display: table;
}
.ce_detail .ie_icon i{
font-family: "iconfont";
font-style: inherit;
}
.ce_detail .ie_icon .in_icon{
display: table-cell;
vertical-align: middle;
text-align: center;
}
/*圖片*/
.ce_detail .ie_img{
position:absolute;
width:640px;
height:206px;
}
.ce_detail .ie_fimg{
position:relative;
width: 100%;
height: auto;
min-height: 200px;
}
.ce_detail .ie_fimg>div,.ce_detail .ie_fimg a{
min-height: inherit;
}
.ce_detail .ie_fimg >div:empty {
width: 100%;
height: 100%;
position: absolute;
background: #f2f2f2 url(static/picture/rBQBG10WOmSEKwj0AAAAAM0kY2g866.png) no-repeat center;
}
.ce_detail .ie_img>div,.ce_detail .ie_fimg>div{
width: 100%;
height: 100%;
}
.ce_detail .ie_img a,.ce_detail .ie_fimg a{
color: inherit;
width: 100%;
height: 100%;
display: block;
}
.ce_detail .ie_fimg img{
display: block;
}
/*分組盒*/
.ce_detail .ie_box{
position:absolute;
width:300px;
height:300px;
}
.ce_detail .ie_box>div{
width: 100%;
height: 100%;
}
/*标題*/
.ce_detail .ie_title{
width: 320px;
height: 200px;
}
.ce_detail .ie_title>div{
width: 100%;
height: 100%;
}
/*描述文字*/
.ce_detail .ie_text{
width: 320px;
height: 200px;
}
.ce_detail .ie_text>div{
width: 100%;
height: 100%;
}
.ce_detail .ie_grid{
min-height: 12rem;
}</style>
<style type="text/css">
#ce_detail-251164{
}
#ie_fimg-1629623370935{
width:10%;
max-width:none;
min-width:0px;
height:auto;
max-height:none;
min-height:200px;
margin-top:0px;
margin-left:0px;
margin-right:0px;
margin-bottom:0px;
padding-top:0px;
padding-left:0px;
padding-right:0px;
padding-bottom:0px;
}
</style><div id="ce_detail-251164" class="ce_detail" data-layout="flow">
<div id="ie_fimg-1629623370935" class="ie_fimg">
<div>
<img src="static/picture/rBQBHGEiEs6EDYpgAAAAAD4jJ3Y976.png" alt="" title="" width="100%" height="100%" />
</div>
</div>
</div>

智能分站(zhàn)